티스토리 댓글 막히는 오류 '로그인 한 댓글만 허용한 블로그입니다.' 문제 해결 방법
사실 개발 관련 지식이 있는 사람이야
티스토리가 HTML 수정이 가능하다니
자유도를 보장해준다고 하지만
콘솔창 열자마자 머리가 어지러운
나와 같은 사람들에게는 의미가 없다.
구글링을 열심히 해본들 원하는 내용으로
나오지도 않아서 포기하는 수 밖에 없는데
비슷한 시기에 티스토리 운영을 시작한
개발자 지인이 있는데 시작과 동시에
여러 불편한 점을 찾아내고 고치기 시작했고
그 과정에서 댓글 달기의 문제점을 찾아내
코드를 짜고 공유해주셨다.

<문제인식>

비루한 내 블로그에도 찾아와서
댓글을 남겨주시는 분들이 생겼다.
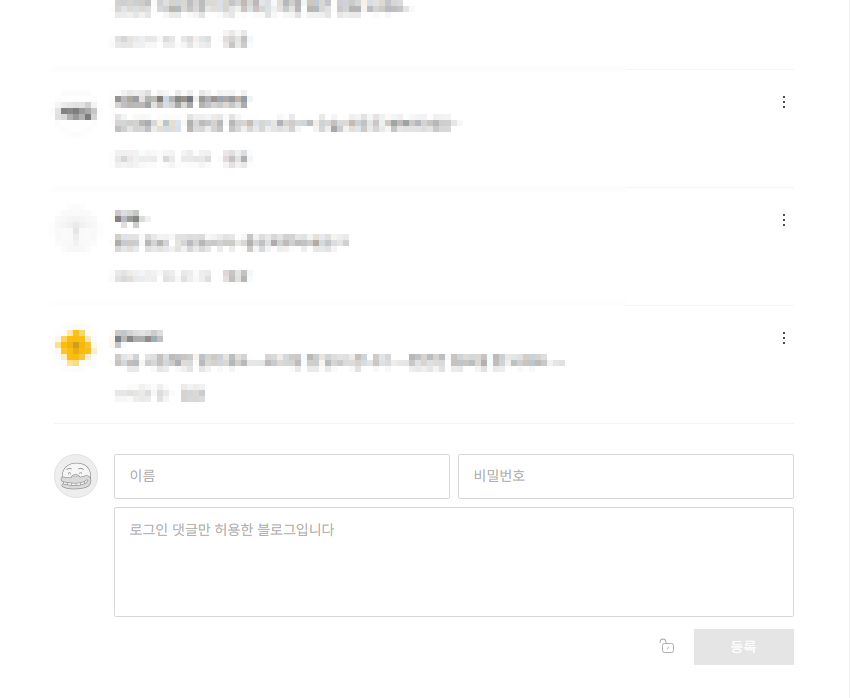
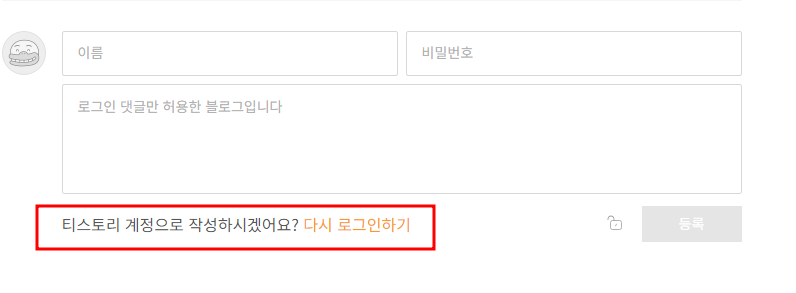
감사한 마음에 답방을 가서 댓글을 쓰려는데
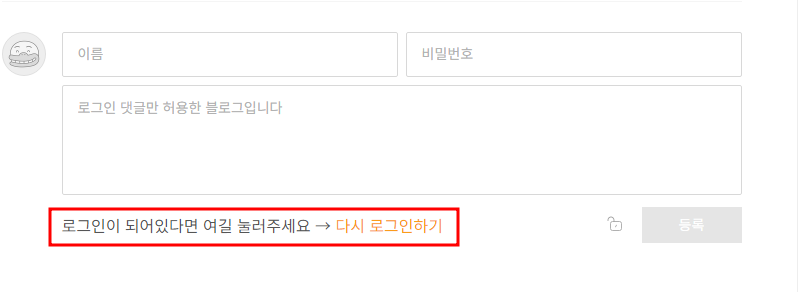
난 로그인 상태임에도 이와 같이 로그인을
하라는 메세지가 뜬다.

로그인을 하려고 확인 버튼을 누르면
해당 포스팅의 홈 화면으로 가질 뿐
로그인은 되지 않는다.
결국 난 저 포스팅에 댓글을 달 수 없다.
<해결 방법>
만약 보는 이가 나와 같이 코딩에 전혀
무지한 상태라면 그냥 따라만 하자

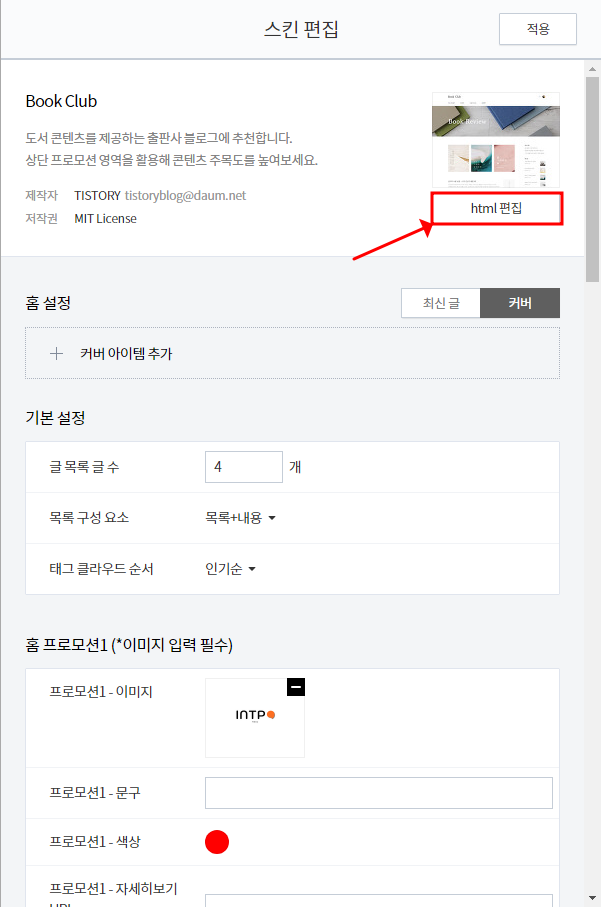
1. 우선 [관리] - [스킨편집]으로 들어간다.

2. HTML 편집 화면으로 들어간다.

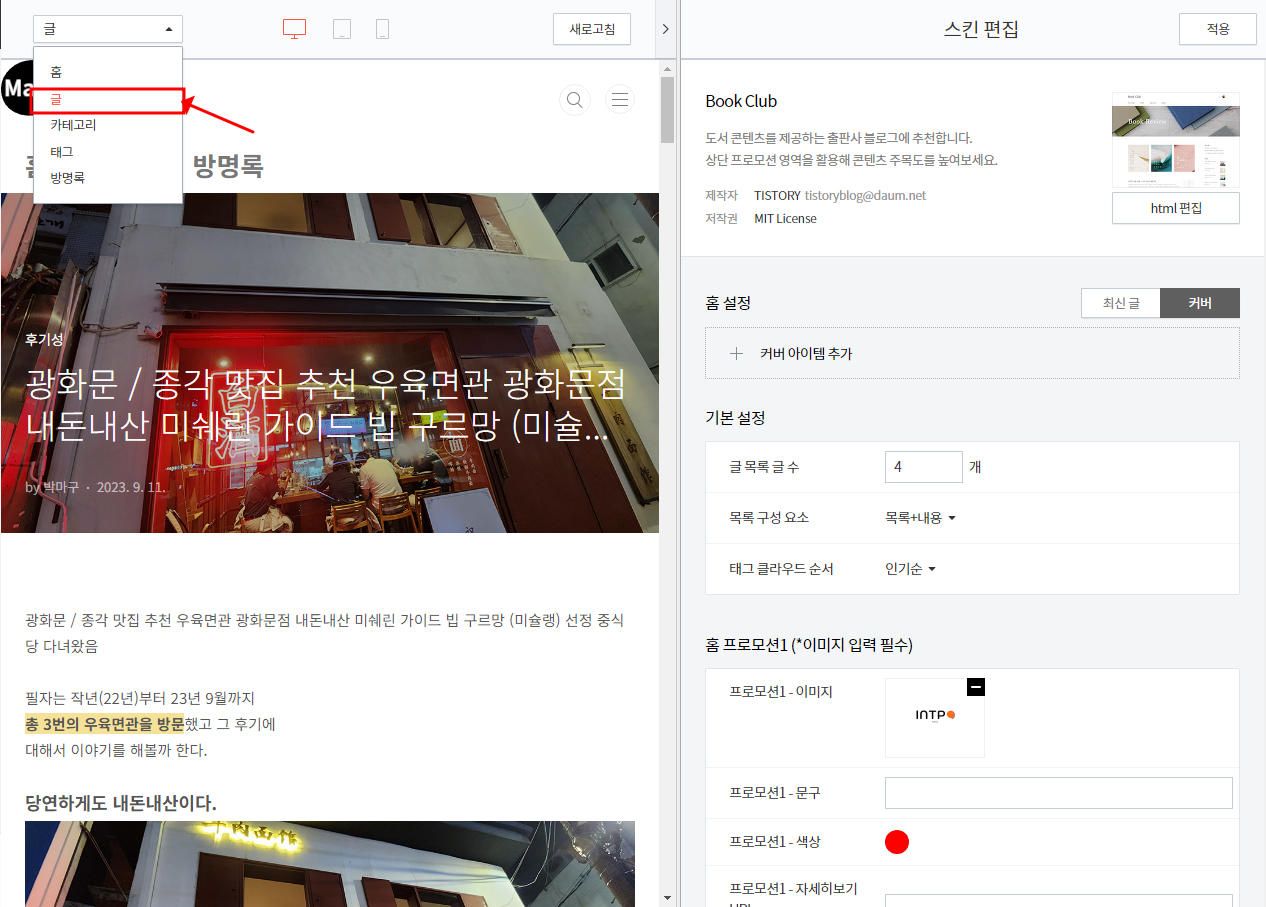
3. 우측 상단의 [홈] 부분을 눌러
[글]로 바꿔준다.


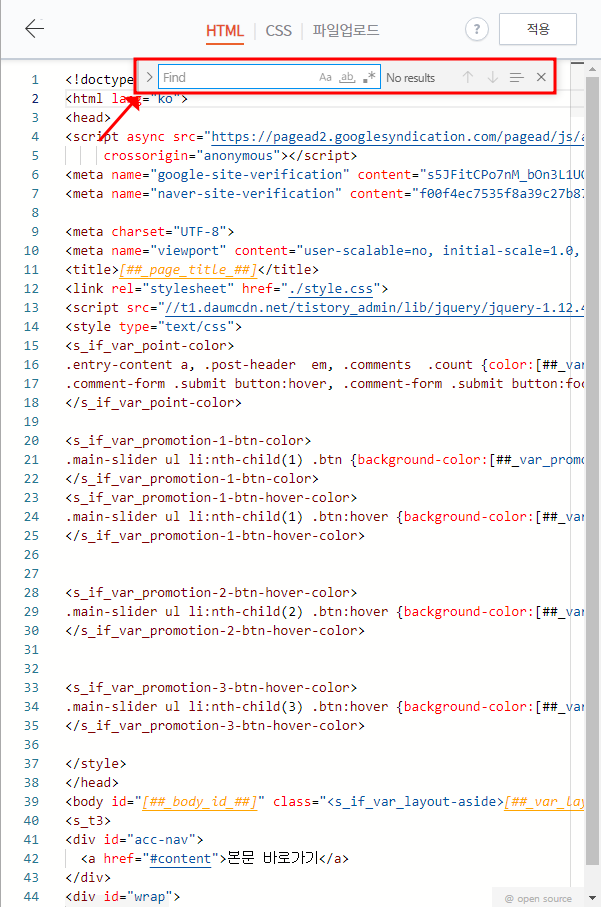
4. Crtl + F 버튼을 누른다.
이때 브라우저의 찾기 기능이 아닌
HTML부분을 한번 눌러준 뒤에 Crtl+F를
해야만 제대로 인식되니 참고하길

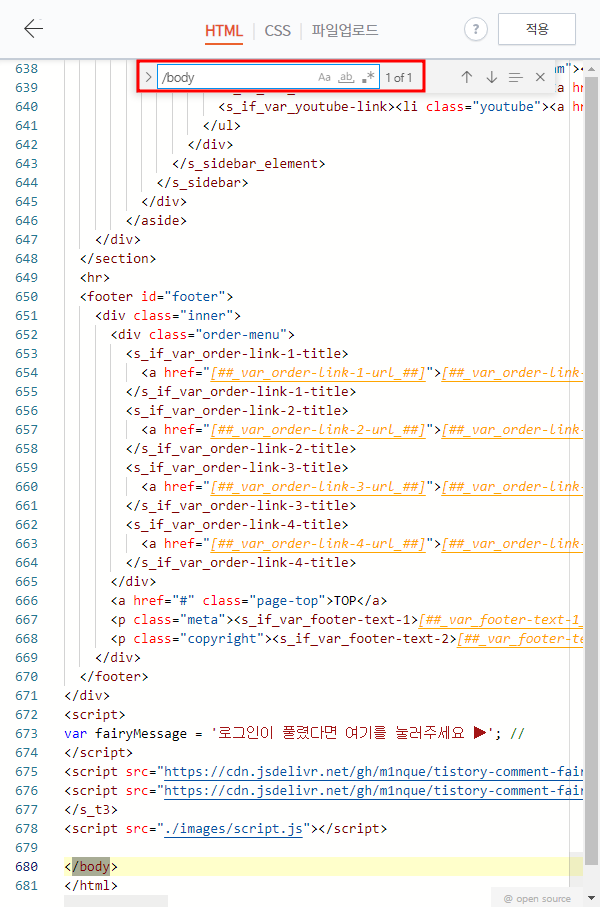
5. [/body] 를 입력하여 해당 부분을 찾아준 뒤
/body 부분 바로 윗 부분에 아래 내용을 넣어주자.

<script src="https://cdn.jsdelivr.net/gh/m1nque/tistory-comment-fairy@latest/dist/tistory-comment-fairy.min.js"></script>
▲복사해서 사용

적용 버튼을 누른 뒤 로그인을 하지 않고
포스팅에 들어가서 제대로 반영 되었는지
확인해준다.
<추가활용>
만약, 문구가 마음에 들지 않는다면
수정을 할 수 있는데
이는 추가 스크립트를 필요로 한다.
위와 같은 과정을 거쳐 [/body]를 찾으면
위에 넣었던 스크립트를 찾을 수 있는데
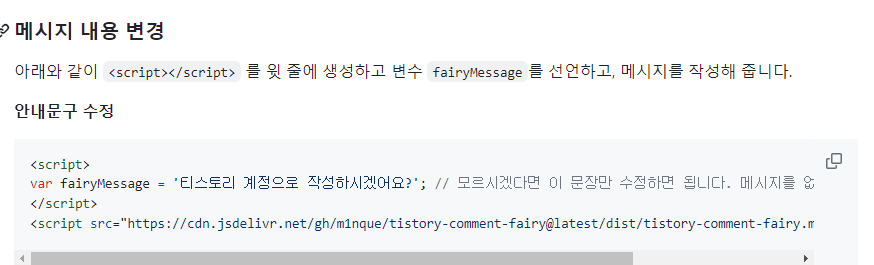
그 위에 아래 내용을 넣어준다.

<script>
var fairyMessage = '티스토리 계정으로 작성하시겠어요?'; // 모르시겠다면 이 문장만 수정하면 됩니다. 메시지를 없애고 싶다면 ''로 남겨둡니다.
</script>
<script src="https://cdn.jsdelivr.net/gh/m1nque/tistory-comment-fairy@latest/dist/tistory-comment-fairy.min.js"></script>
▲복사해서 사용

여기서 '티스토리 계정으로 작성하시겠어요?'
부분을 고치면 문구를 수정할 수 있다.
빨간색 글씨를 수정하면 된다.

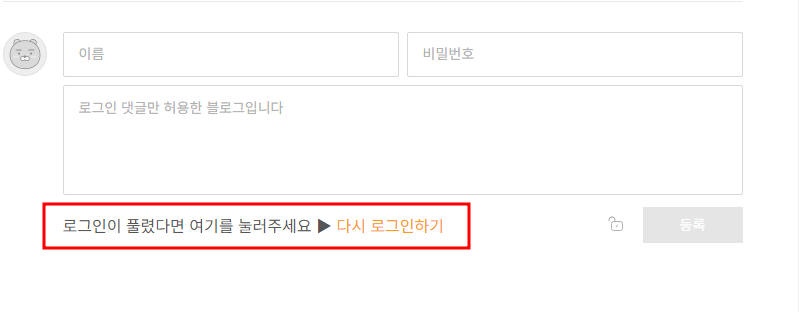
정상적으로 수정하였다면 이렇게 원하는
메세지로 바꿀 수 있다.

최종적으로 마음에 드는 문구로 변경했음.
참고로 어느정도 코딩을 할 줄 안다면
까막눈이 아니기 때문에 개발자 지인께서
정리한 내용으로 활용할 수 있는데
이는 당신이 어느정도 수준인지 모르니
나와 같은 까막눈을 위한 내용으로 봐주고
활용하는 방법은 개발자의 벨로그 혹은
깃허브를 통해서 확인하길 바람.
개발자 지인의 깃허브
https://github.com/m1nque/tistory-comment-fairy/blob/main/README.md
개발자 지인의 벨로그
시리즈 | 티스토리 플러그인, 댓글요정 만들기 - m1nque.log
우선 티스토리 블로그는 어느 정도 범위 내에서 수정 및 개선이 가능하기 때문에, 친구와 얘기하다가 나온 아쉬운 점을 첫 번째 목표로 삼았다. 그것은 바로, 개인 도메인(또는 2차 도메인) 블로
velog.io
'정보성' 카테고리의 다른 글
| 귤껍질 하얀색 정체, 겉에 흰색 먹어도 괜찮을까? 표면에 하얀 얼룩의 정체 (2) | 2023.12.12 |
|---|---|
| 짜장면/자장면 먹으면 배탈 혹은 더부룩 한 사람들, 가스차고 소화가 힘든 이유 (2) | 2023.09.21 |
| 추석 명절 음식 100g 당 칼로리 정보 (송편, 약과, 곶감, 식혜, 제철과일 등) (0) | 2023.08.31 |
| 무인카페 창업비용 및 순이익 (마진율) 자세히 알아보기 (0) | 2023.07.25 |




